Stylized Water 3
6.Troubleshooting/FAQ
Transparency
Transparent materials (+sprites & particle effects) always appear either below, or in front of water Transparent materials in Unity are not sorted on a per-pixel basis because they typically lack depth information. This is a general limitation of all transparent shaders, including water shaders. These factors decide which transparent object is drawn in front of others. This behavior is built into Unity and applies to both orthographic and perspective camera setups. For more information, refer to Unity’s official Transparency Sorting documentation (also applies to 3D). Particle System renderers use the “Order in Layer” value (found in the Rendering module) to determine their draw order relative to other transparent objects. For world-space UI, Unity uses the Canvas’ “Order in Layer” to determine draw priority. Alternatively, turn on the “ZWrite” option on the water material, found under the “Rendering” tab. ZWrite ON: Transparent materials will properly intersect with the water (as long as they’re on the same render queue). Parts above the water are visible, whilst the submerged parts are not. This feature greatly affects how the water material interacts with transparent materials. If it is enabled, only Opaque materials are visible behind/underneath the water. Disable it if you want traditional transparency behaviour where other transparent materials are visible behind the water (based on its color opacity).
Unity determines the rendering order of transparent materials using the following criteria:
Controlling Transparency Layering:
Particle Systems

World-Space Canvases
Depth Writing

ZWrite OFF: Transparent materials are sorted based on their position, order in layer and the material’s render queue (labeled “Priority” on URP’s particle shader). They will either render behind or in front of the water.Refraction
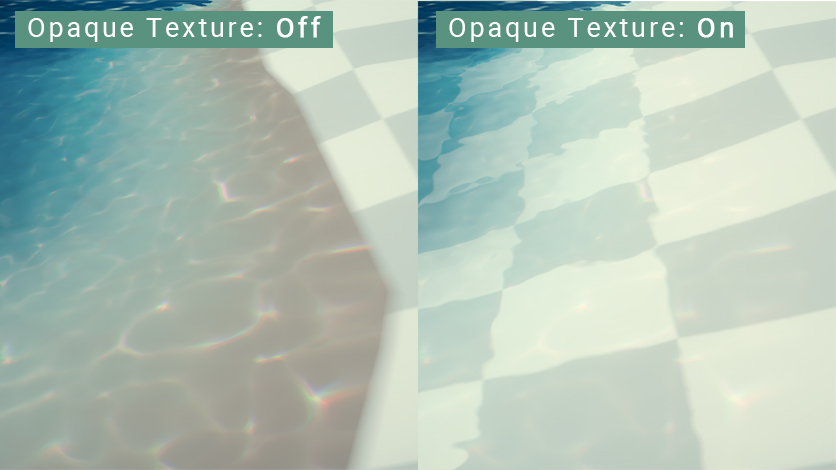
Transparent materials underneath the water aren't refracted The refraction features make use of the Opaque Texture URP renders. As the name implies, this texture represents the screen’s image right after opaque geometry is drawn but before transparent materials are rendered (including water). Because of this, transparent materials aren’t captured in this texture, thus can’t be refracted.
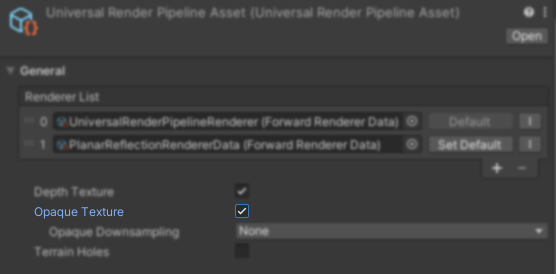
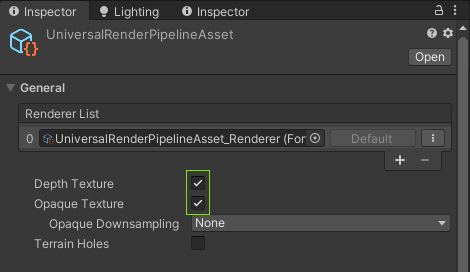
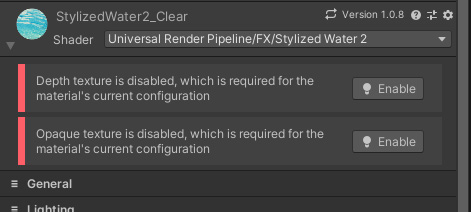
Water doesn't appear to be transparent and has a gray tint This only applies when the “Refraction” feature is enabled, which relies on the render pipeline creating an “Opaque texture”, for the shader to then use. Ensure this option is enabled in your (currently active) pipeline asset: Without this, the shader receives a gray texture as an input (Unity’s default “null” texture)

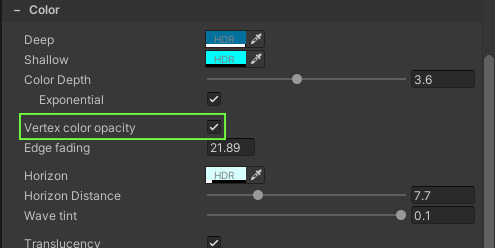
Water turns invisible when applying a River material to it Water materials that have River Mode enabled may have the vertex-color transparency option enabled. If your (custom) river mesh is filled with White vertex colors, it will be rendered 100% transparent as a result. Disable this here: The River material used in the demo scene has this option enabled, because the geometry used there uses vertex colors. The River material included in the “Materials” folder does not have this enabled, to avoid users encountering seemingly invisible water geometry.
Rendering
Reflections flicker when the GPU Resident Drawer is enabled. You will have noticed they flicker on any and all materials. This is due to a bug (re)introduced in Unity 6000.0.61f1: https://issuetracker.unity3d.com/issues/flickering-occurs-in-reflection-probes-when-when-probe-blending-is-enabled A fix is pending and the minimum required version to use this asset will be updated to the version including this fix. Solution: Use Unity 6000.0.60f1
Water surface shows holes or appears inside-out, depending on the camera angle Though undesired, this is a normal aspect of transparency rendering. Transparent surfaces cannot perform per-triangle self sorting. To resolve this: Enable the “Depth Writing (ZWrite)” option on the water material (Rendering section). When enabled, the material will no longer use its render queue, which is troublesome when trying to blend a river with another water body. Pick whichever works best for you.
Caustics appear to warp and move with the camera Caustics are a depth-based effect and rely on URP rendering its depth texture. This warping typically occurs when rendering the water on an Overlay camera, which isn’t technically possible due to design restrictions of URP’s camera stacking system.
Water appears to have a black reflection If everything in the reflection appears black, it’s because your scene does not have a reflection probe set up. This is always the case for brand new scene starting from Unity 2023.1. Go to Window–>Rendering–>Lighting Settings and disable “Baked Global Illumination” check the “Auto generate” checkbox. Wait for the baking to finish, then disable it again. This will trigger the generation of a “global” reflection probe for the scene and will allow the water to reflect the skybox. It’s only required to do this once per scene. Alternatively: Go to GameObject–>Light–>Reflection probe. Ensure the reflection probe box at least touches the water.
(Unity 6+) Water (typically an ocean) only moves up and down as a whole when Waves are used
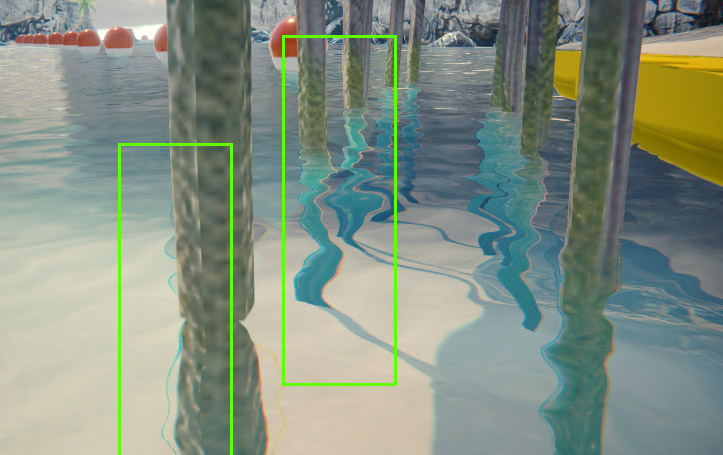
Refraction shows red/blue artefacts around geometry First, ensure the “Opaque downsampling” option in the pipeline asset in use is set to “None”. This will mitigate the issue. Finally, turn down the Chromatic Aberration parameter on the water material (under the Underwater tab)
Water depth and intersection effects aren't visible in a build It’s likely, when the game is running on the device, a different Quality profile is used than in the editor. If you have different pipeline assets assigned, per quality level, ensure the “Depth Texture” option is also enabled for them. See the Getting Started page for more details.
Water depth and intersection effects do not appear on some objects The effect relies on the depth texture Unity renders, which provides a means to measure the distance from the water surface to an object’s pixel on screen. As such, materials that don’t write to the depth texture will not be affected. This usually means:
Lights no longer affect the water beyond a certain distance when using Forward+ rendering Fixed in version 3.0.2+
Errors
Warning: Attempting to render to a depth only surface with no dummy color attachment Safe to ignore. Happens when using Planar Reflections whilst the editor is compiling one or more shaders (cyan surfaces shown) and having Gizmo’s enabled. WIll not occur in the game-view. This is a bug in Unity’s rendering code, as no functionality in SW3 does any depth-only rendering.
Console error: Compute shader (Wave Crest Foam System Initialize Particle): Property (_WaterHeightBuffer) at kernel index (0) is not set This error is valid, but ultimately harmless. VFX Graphs always execute right at the start of a frame, at which point the Water Height Prepass hasn’t executed yet, which means the render target called “_WaterHeightBuffer” does not yet exist. There is unfortunately no solution for this, Unity has to be provide control over the executing of a VFX Graph, or provide an injection point.
Shader error: OUTPUT_SH4: too few arguments in macro call This shader error is specific to Unity 6000.0.8f1 (or older). Update to at least 6000.0.15f1 or newer.
Shader error: Failed to include source file Libraries/<filename> The error is absolutely false, since the file it refers to is actually there. But sometimes Unity’s shader compiler messes up the importing order, or caches too aggressively. You can right-click on the Shaders folder and choose “Re-import”, to give the compiler a good kick. You may need to delete the Library/ShaderCache folder from your Unity project (perfectly safe!), in order to really-really clear the faulty compiled shader.
Editor
Object using the Align Transform to Water component is jittering when selected When using the GPU method the water height is fetched on the main thread’s rendering loop. The editor’s UI is also being redrawn at the same time. This is creating a conflict and causes the height values being read to be invalid, temporarily. Not a problem during gameplay!
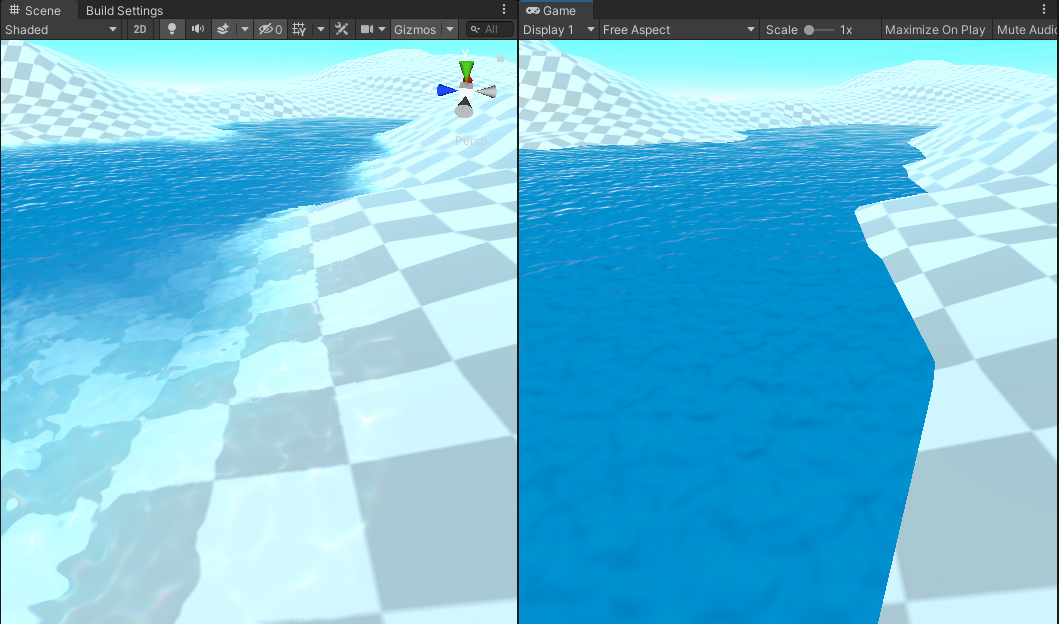
Water is transparent in the Scene view, but not in the Game view On the water material, you’ll notice an error that indicates that the “Depth texture” option is disabled in your URP settings. Click the “Enable” button next to it to enable this. After which, the water will render correctly.

Water is not visible in the scene view with an orthographic camera
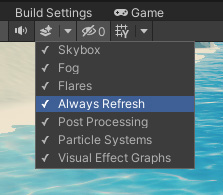
Water animations don't always work in scene view, or aren't smooth In the scene view bar, check if the “Always Refresh” option is enabled. If not, any kind of shader animation only update when the scene view is refreshed (eg. selecting something or moving the camera).
Mobile hardware
Water looks different on the device, than it does in the editor (on PC/Consoles) The color gradient and intersection effects are both based on the depth texture Unity renders. On mobile platforms, this depth texture is of lower precision, so it’s possible any depth-based effect pans out a little differently. To increase the accuracy of the depth texture:
Intersection foam starts flickering when running the app on the device The intersection foam effect is based on the depth texture Unity renders. On mobile platforms, this depth texture may be of lower precision than on PC/Consoles. Jittering may occur when: In these case the depth value (of any given pixel) may be very close to that of the geometry behind it (eg. 0.98553 vs 0.98554). Typically in very shallow water, such as shorelines. Due to floating point rounding errors, these values may appear to jitter back and forth, which translates to a visual artefact. This is comparable to Z-Fighting. Solutions: This whole ordeal pertains to the general working of 3D rendering and is not something the water shader can circumvent, nor does it mean it’s broken.
Textures start to look pixelated, the longer the app runs The UV coordinates for the water textures (normal map and foam) are animated. Which means the values are offset every frame by a small increment. Over time, these values run up, to the point where floating point rounding errors start to occur. There is already a technique in place, that greatly reduces this artefact on low end hardware. Though, after ~6 hours this starts to become inevitable. Solutions:
When using an orthographic camera, water appears below other objects/terrain and intersection effects aren’t visible This issue is caused by transparency sorting, mobile devices are less accurate in this manner, especially with orthographic cameras. To rectify this: These steps reduce the rendering range for the camera and therefore increase the accuracy of sorting. After which, the water should render correctly.
Artefacts
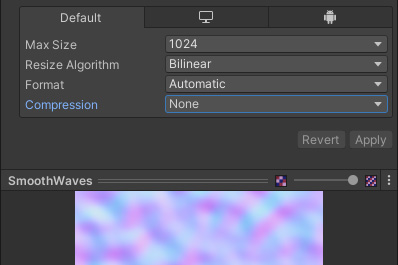
Light reflections shows noisy artefacts This is entirely attributed to the result of texture compression. You can disable compression on the normal map that is being used on the material to resolve this, at the cost of more memory (~4x).

Refraction also distorts objects above the water Objects rendered after transparent materials, such as through the Render Objects render feature or Overlay cameras will show these artifacts. This is because these objects will render after the water has been. As such, when the water shader renders it’ll have no access to the geometry data, and can’t filter them out. If the “Disable Depth Texture” option is enabled (found under the Rendering tab), these artefacts are also visible.
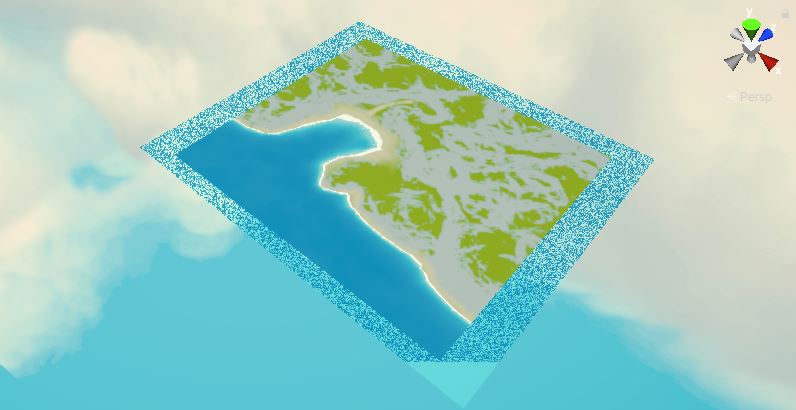
Water shows noise artifacts when viewed from afar This scene uses a 16k terrain, where the scene camera is 20.000 units away. At this point you’re inevitably running into floating point precision issues. On water pixels with the skybox directly behind it, depth values are reaching infinity and causes artifacts to show. In any normal situation, this won’t occur. Otherwise, ensure there is some geometry behind/underneath the water.