📣 UNITY 6
Reminder: this asset is developed for use with Unity 2021.3-2023.2. For Unity 6, see Stylized Water 3
Stylized Water 2
6.Troubleshooting/FAQ
Rendering
Transparent materials (+sprites & particle effects) always appear either below, or in front of water Since transparent surfaces do not have any depth, it’s not possible to sort them on a per-pixel basis. This is the case for any transparent shader, not just this water shader. Instead, transparent material are sorted based on: This determines which material should draw over the other. For more information see the Unity manual page (also applies to perspective camera setups). To remedy this: Alternatively, turn on the “ZWrite” option on the water material, found under the “Rendering” tab. ZWrite ON: Transparent materials will properly intersect with the water, parts can be above and below the water. As long as they’re on the same render queue.

ZWrite OFF: Transparent materials are sorted based on their position, order in layer and the material’s render queue (labeled “Priority” on URP’s particle shader). They will either render behind or in front of the water.
Caustics appear to warp and move with the camera Caustics are a depth-based effect and rely on URP rendering its depth texture. This warping typically occurs when rendering the water on an Overlay camera, which isn’t technically possible due to design restrictions of URP’s camera stacking system.
Water appears to have a black reflection If everything in the reflection appears black, it’s because your scene does not have a reflection probe set up. This is always the case for brand new scene starting from Unity 2023.1. Go to Window–>Rendering–>Lighting Settings and disable “Baked Global Illumination” check the “Auto generate” checkbox. Wait for the baking to finish, then disable it again. This will trigger the generation of a “global” reflection probe for the scene and will allow the water to reflect the skybox. It’s only required to do this once per scene. Alternatively: Go to GameObject–>Light–>Reflection probe. Ensure the reflection probe box at least touches the water.
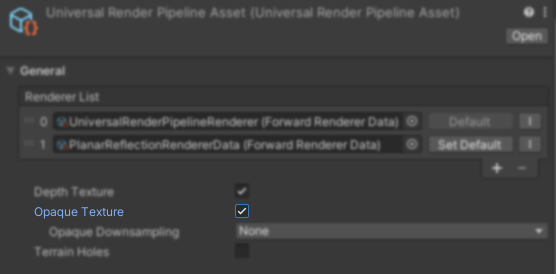
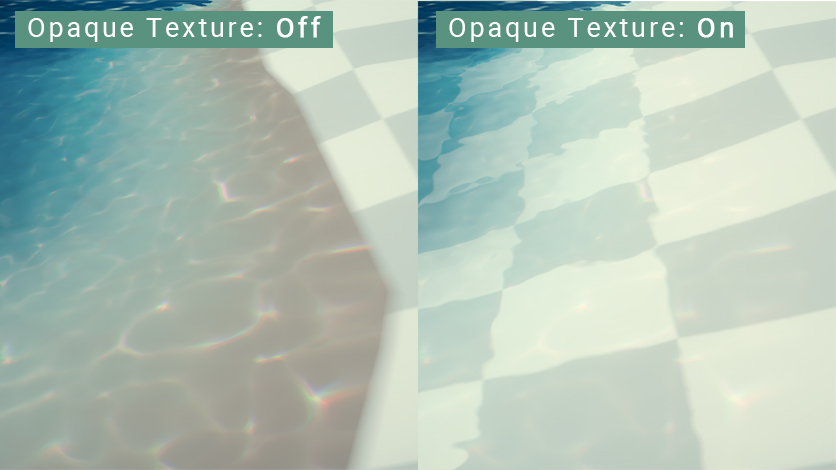
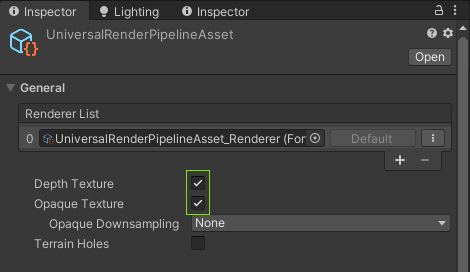
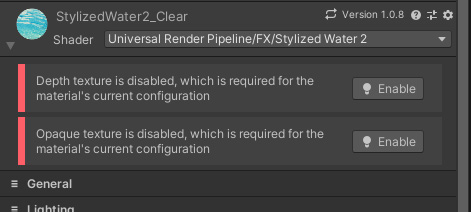
Water doesn't appear to be transparent and has a gray tint This only applies when the “Refraction” feature is enabled, which relies on the render pipeline creating an “Opaque texture”, for the shader to then use. Ensure this option is enabled in your (currently active) pipeline asset: Without this, the shader receives a gray texture as an input (Unity’s default “null” texture)

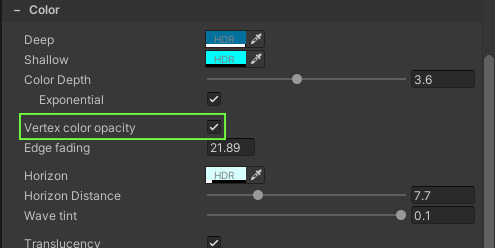
Water turns invisible when applying a River material to it Water materials that have River Mode enabled may have the vertex-color transparency option enabled. If your (custom) river mesh is filled with White vertex colors, it will be rendered 100% transparent as a result. Disable this here: The River material used in the demo scene has this option enabled, because the geometry used there uses vertex colors. The River material included in the “Materials” folder does not have this enabled, to avoid users encountering seemingly invisible water geometry.
(Unity 6+) Water (typically an ocean) only moves up and down as a whole when Waves are used
Transparent materials underneath the water aren't refracted The refraction features make use of the Opaque Texture URP renders. As the name implies, this texture represents the screen’s image right after opaque geometry is drawn but before transparent materials are rendered (including water). Because of this, transparent materials aren’t captured in this texture, thus can’t be refracted.
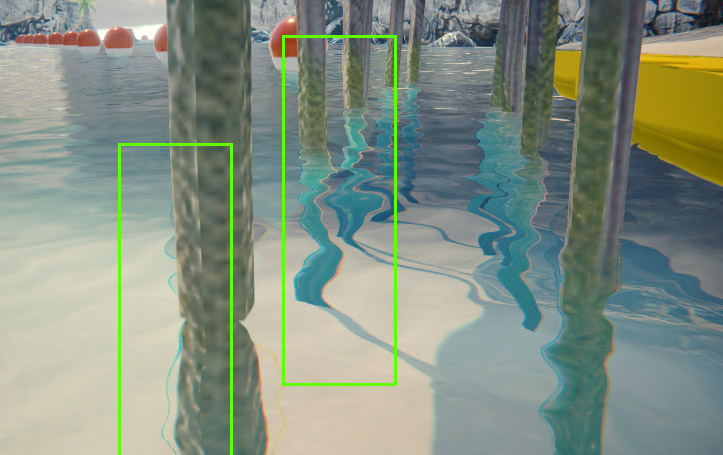
Refraction shows red/blue artefacts around geometry First, ensure the “Opaque downsampling” option in the pipeline asset in use is set to “None”. This will mitigate the issue. Finally, turn down the Chromatic Aberration parameter on the water material (under the Underwater tab)
Water depth and intersection effects aren't visible in a build It’s likely, when the game is running on the device, a different Quality profile is used than in the editor. If you have different pipeline assets assigned, per quality level, ensure the “Depth Texture” option is also enabled for them. See the Getting Started page for more details.
Water depth and intersection effects do not appear on some objects The effect relies on the depth texture Unity renders, which provides a means to measure the distance from the water surface to an object’s pixel on screen. As such, materials that don’t write to the depth texture will not be affected. This usually means:
Lights no longer affect the water beyond a certain distance when using Forward+ rendering This is a known issue, but the exact reason why this happens is still unknown at the time. The shader code implementation for Forward+ rendering has been copied from Unity’s URP shaders, yet something appears to be wrong or missing. There is absolutely no documentation on how this feature works and how to implement this. Hence, further investigation is necessary.
Errors
Shader error: OUTPUT_SH4: too few arguments in macro call This shader error is specific to Unity 6000.0.8f1 (or older). Unity 6 is a preview version and is not supported, fixing this error means something else will just in another version. Once a release version is available, compatibility is investigated and an update will follow with fixes.
Shader error: UNDECLARED IDENTIFIER '_FOVEATED_RENDERING_NON_UNIFORM_RASTER A known bug that affects MacOS starting from Unity 2022.3.15+: https://issuetracker.unity3d.com/issues/undeclared-identifier-foveated-rendering-non-uniform-raster-error-is-thrown-when-the-foveatedrenderingkeywords-dot-hlsl-file-is-not-included-in-a-custom-shader-and-the-rendering-path-is-set-to-forward-plus Updating to Unity 2022.3.36f1 or newer resolves this.
Shader error: Failed to include source file Underwater/UnderwaterFog. As of 2022.1 Unity changed the behaviour of their shader compiler, which causes this false–positive error to be thrown. That part of the shader code is not supposed to be activated normally, and it’ll be stripped during the build process. So ultimately it’s harmless, and doesn’t actually mean anything is practically wrong. This has been addressed in version 1.4.0.
Shader error: Failed to include source file Libraries/<filename> The error is absolutely false, since the file it refers to is actually there. But sometimes Unity’s shader compiler messes up the importing order, or caches too aggressively. You can right-click on the Shaders folder and choose “Re-import”, to give the compiler a good kick. You may need to delete the Library/ShaderCache folder from your Unity project (perfectly safe!), in order to really-really clear the faulty compiled shader.
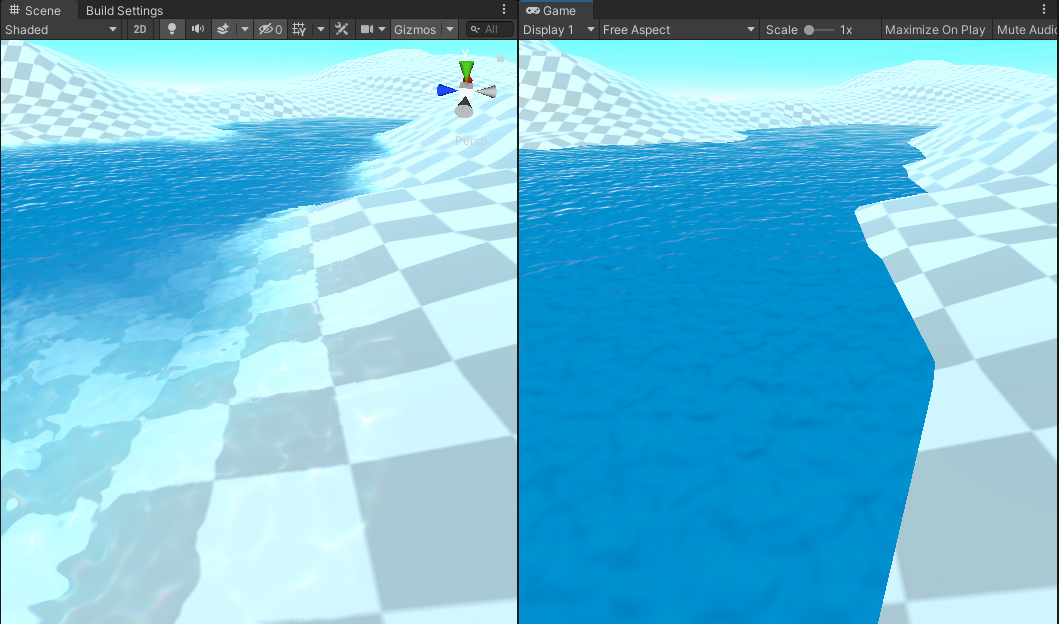
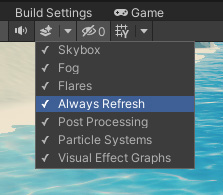
Shader error: Couldn't open include file 'Packages/com.unity.render- Water is transparent in the Scene view, but not in the Game view On the water material, you’ll notice an error that indicates that the “Depth texture” option is disabled in your URP settings. Click the “Enable” button next to it to enable this. After which, the water will render correctly. Water is not visible in the scene view with an orthographic camera Water animations don't always work in scene view, or aren't smooth In the scene view bar, check if the “Always Refresh” option is enabled. In Unity <2020 this was called “Animated Materials“. If not, any kind of shader animation only update when the scene view is refreshed (eg. selecting something or moving the camera).Editor



Mobile hardware
Water looks different on the device, than it does in the editor (on PC/Consoles) The color gradient and intersection effects are both based on the depth texture Unity renders. On mobile platforms, this depth texture is of lower precision, so it’s possible any depth-based effect pans out a little differently. To increase the accuracy of the depth texture:
Intersection foam starts flickering when running the app on the device The intersection foam effect is based on the depth texture Unity renders. On mobile platforms, this depth texture may be of lower precision than on PC/Consoles. Jittering may occur when: In these case the depth value (of any given pixel) may be very close to that of the geometry behind it (eg. 0.98553 vs 0.98554). Typically in very shallow water, such as shorelines. Due to floating point rounding errors, these values may appear to jitter back and forth, which translates to a visual artefact. This is comparable to Z-Fighting. Solutions: This whole ordeal pertains to the general working of 3D rendering and is not something the water shader can circumvent, nor does it mean it’s broken.
Textures start to look pixelated, the longer the app runs The UV coordinates for the water textures (normal map and foam) are animated. Which means the values are offset every frame by a small increment. Over time, these values run up, to the point where floating point rounding errors start to occur. There is already a technique in place, that greatly reduces this artefact on low end hardware. Though, after ~6 hours this starts to become inevitable. Solutions:
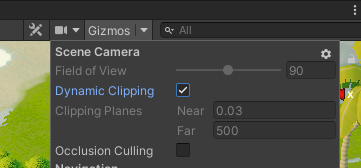
When using an orthographic camera, water appears below other objects/terrain and intersection effects aren’t visible This issue is caused by transparency sorting, mobile devices are less accurate in this manner, especially with orthographic cameras. To rectify this: These steps reduce the rendering range for the camera and therefore increase the accuracy of sorting. After which, the water should render correctly.
Artefacts
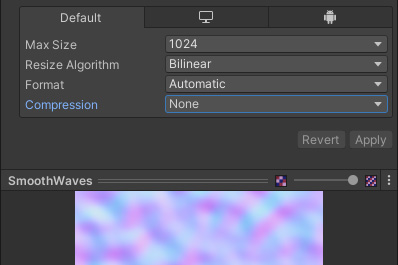
Light reflections shows noisy artefacts This is entirely attributed to the result of texture compression. You can disable compression on the normal map that is being used on the material to resolve this, at the cost of more memory (~4x).

Refraction also distorts objects above the water Objects rendered after transparent materials, such as through the Render Objects render feature or Overlay cameras will show these artifacts. This is because these objects will render after the water has been. As such, when the water shader renders it’ll have no access to the geometry data, and can’t filter them out. If the “Disable Depth Texture” option is enabled (found under the Rendering tab), these artefacts are also visible.
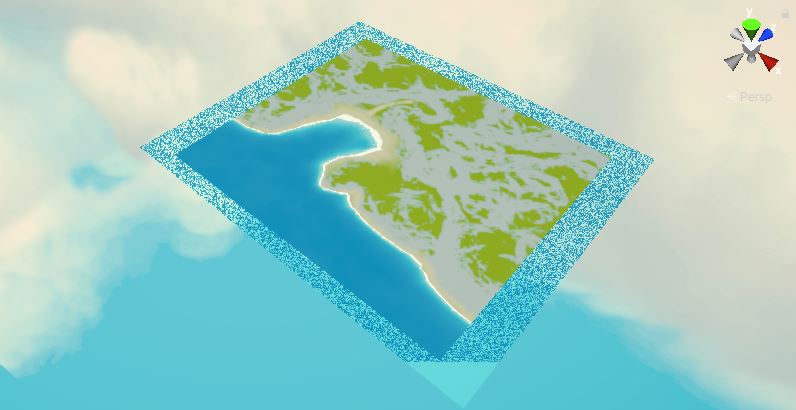
Water shows noise artifacts when viewed from afar This scene uses a 16k terrain, where the scene camera is 20.000 units away. At this point you’re inevitably running into floating point precision issues. On water pixels with the skybox directly behind it, depth values are reaching infinity and causes artifacts to show. In any normal situation, this won’t occur. Otherwise, ensure there is some geometry behind/underneath the water.