📣 UNITY 6
Reminder: this asset is developed for use with Unity 2020-2023.2. For Unity 6, see Stylized Water 3
Stylized Water 2
4.7.Third party integrations
When importing the water shader into your project, a check is performed to detect any compatible fog assets in your project. If one is found, an integration is automatically compiled into the shader code.

Select the StylizedWater2_Standard shader file and click the “Recompile” button!
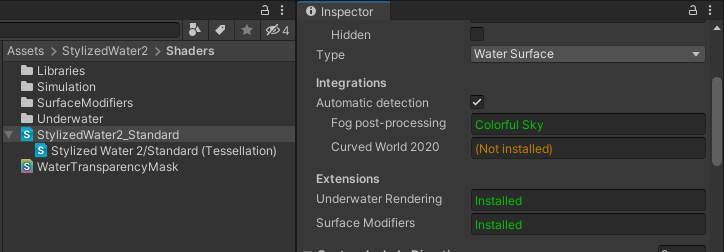
Installation state for third party assets can also be verified through the asset window, accessible through the Window → Stylized Water 2 → Hub menu
Fog assets
Depth-based fog effects cannot shade transparent materials, such as water. Instead, the exact same fog shading must be applied directly in the shader, similar to how the built-in Unity fog works.
Most fog assets provide general use shader functions, which the water is able to incorporate. This allows it to mirror the fog shading perfectly.

As of version 1.1.2, it’s possible to toggle fog shading for the water globally through script. This example script disables fog for a specific camera. You can repurpose the same functionality, where the global _WaterFogDisabled float is set to either 1 (on) or 0 (off).
COZY Weather
COZY renders its skybox and fog as scene geometry using transparent materials. Because of this, the water material’s Render Queue value will automatically be set to 3002 (default is 3000).
This will ensure the water always renders in front of the sky & clouds, but behind the fog sphere. This behaviour is inherent to how 3D transparency rendering works in Unity and is not specific to either assets.
Notes about Underwater Rendering extension
Version 1 & 2: This asset is unfortunately not compatible! As it requires shader code changes, as outlined here.
Version 3+: Integration is automatically incorporated
- The “Stylized” fog style is not supported, unwanted clipping will occur.
- COZY does not render an actual skybox behind its skydome, refracted environment (when looking up through the water) will appear black.
Note: Without Enviro’s fog render feature active, the water will turn white, since no fog settings will be passed on.
Version 3.2.0 or newer is required
Buto 2021 | Volumetric Fog and Lighting
Buto 2022 | Volumetric Fog and Lighting
Other assets
This has to be activated through the “Activator” tab in the Curved World window. It should point to the Assets\Stylized Water 2\Shaders folder before hitting the “Activate” button.
After which, options will appear in the material UI at the very bottom.
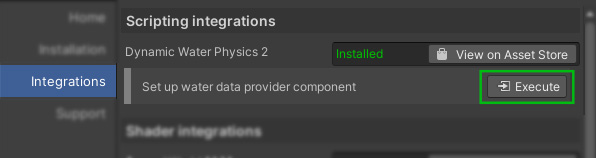
If present in the project, a Stylized Water Data Provider component is made available. This is DWP2’s mean of using the Buoyancy API, allowing it to read the water’s height height and normal, which in turn is factored into physics calculations.
By going to Help->Stylized Water 2->Hub Window you can quickly set up this component

Buoyancy only works for flat water bodies, such as lakes and oceans. A curved mesh such as a river or planets is not supported. It’s unlikely support for this will appear, due to the technical complexity involved.
For further details, see the Buoyancy section…
